وقتی نوبت به وبسایت شما میرسد، باید به مشتریان خود تجربه فوقالعادهای بدهید تا آنها را به برند خود جذب کنید.
.
تصور کنید که وب سایت عالی برای کسب و کار خود راه اندازی می کنید. همه چیز بی عیب و نقص است - چیدمان، عملکرد، ناوبری، کپی. همه اینها تجربه رویایی را برای کاربران شما ایجاد می کند و مردم از آن لذت می برند.
رنگ نقش مهمی در درک ما از جهان دارد. در نتیجه، می تواند به طور اساسی بر نحوه درک ما از یک وب سایت تأثیر بگذارد. اما زمانی که نوبت به طراحی وب سایت می رسد، طرح رنگ اغلب در پشت سر قرار می گیرد. در این مقاله، من قصد دارم شش نکته مهم را به اشتراک بگذارم که می توانید از آنها برای ایجاد یک طرح رنگ وب سایت خیره کننده استفاده کنید:
نقش روانشناسی رنگ در بازاریابی نقش مهمی است. پرداختن به تمام جزئیات خیلی طول می کشد، بنابراین در اینجا مهم ترین اصولی است که باید بدانید.
به طور خلاصه، تئوری رنگ علم نحوه عملکرد رنگ است. توضیح نسخه طولانی تر به این راحتی نیست - دوره های کالج کامل برای آن وجود دارد! اما چند مفهوم ساده وجود دارد که می توانید برای تقویت درک خود از رنگ برای طراحی وب سایت خود استفاده کنید .
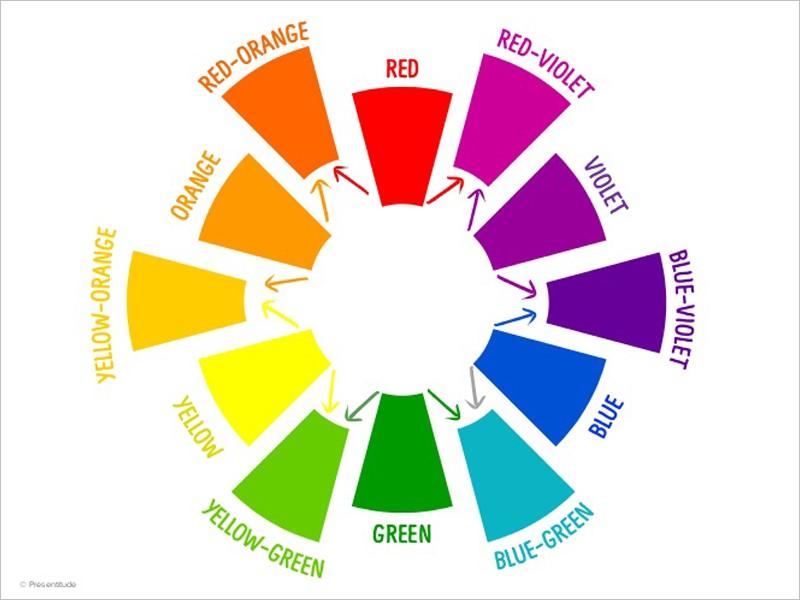
ابتدا باید رنگ های اولیه ، ثانویه و ثالث را درک کنید .
رنگ های اولیه رنگ هایی هستند که با ترکیب دو رنگ دیگر نمی توان آنها را ساخت. سه رنگ اصلی وجود دارد: قرمز، زرد و آبی.
رنگ های ثانویه از ترکیب دو رنگ اصلی ایجاد می شوند. به عنوان مثال، وقتی آبی و زرد (دو رنگ اصلی) را با هم ترکیب می کنید، سبز (یک رنگ ثانویه) به دست می آید.
رنگ های سوم از ترکیب یک رنگ اصلی و یک رنگ ثانویه که در کنار یکدیگر در چرخه رنگ قرار دارند ایجاد می شوند. اینها رنگهای مرکب را ایجاد می کنند. به عنوان مثال، مخلوط کردن آبی (اولیه) و بنفش (ثانویه) آبی-بنفش (ثالثیه) ایجاد می کند.

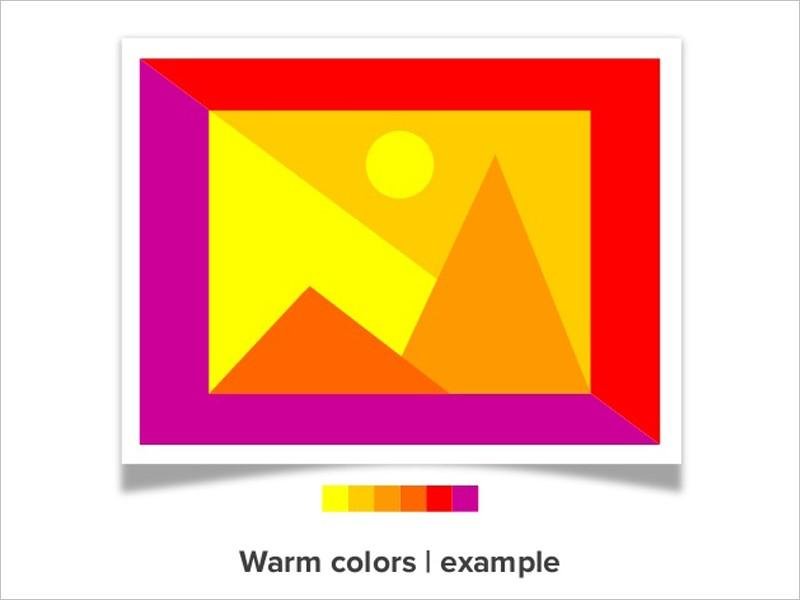
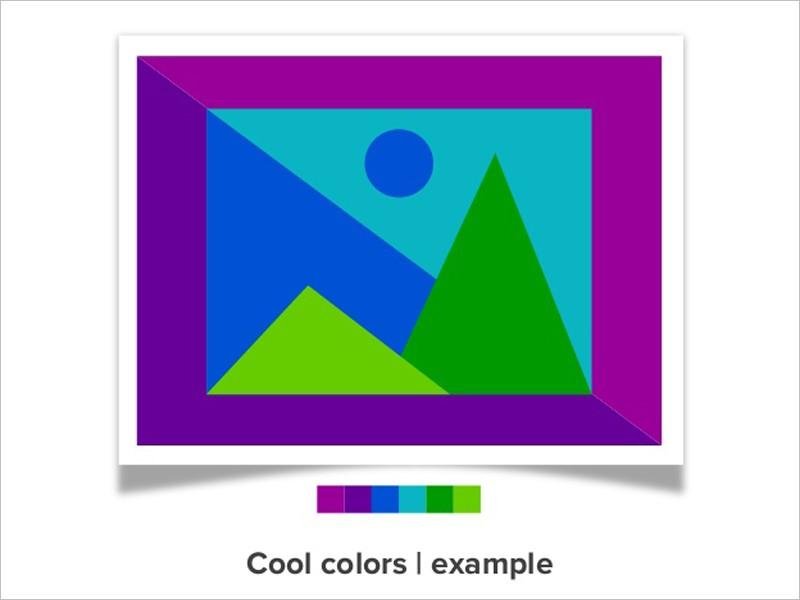
دوم، بیایید در مورد رنگ های گرم و سرد صحبت کنیم .
احتمالاً قبلاً تصوری از رنگ های گرم و سرد دارید. رنگ های قرمز، نارنجی و زرد به عنوان گرم طبقه بندی می شوند، در حالی که آبی، سبز و بنفش سرد هستند.


سوم، درک تفاوت های ظریف رنگ مهم است .
هر رنگی که می بینید رنگ خالص نیست. بسیاری از رنگ هایی که به صورت آنلاین مشاهده می کنید به یک شکل تحت تأثیر قرار گرفته اند.
ممکن است یک رنگ (رنگی که سفید به آن اضافه شده است)، یک سایه (رنگی که مشکی به آن اضافه شده است) یا یک تن (رنگی که خاکستری به آن اضافه شده است) مشاهده کنید.
یا ممکن است یک رنگ بیش از حد اشباع یا اشباع نشده را ببینید . اشباع رنگ به میزان روشن یا مات بودن رنگ است.
این تفاوت های رنگی چیزهای بیشتری وجود دارد، اما این نکات اساسی هستند که برای انتخاب ترکیب رنگ های موثر باید بدانید که در ادامه در مورد آنها صحبت خواهیم کرد.
3. به ترکیب ترکیب رنگ ها فکر کنید
هدف شما این است که یک طرح رنگی برای طراحی وب سایت خود انتخاب کنید . معنی آن چیست؟ خوب، شما به دنبال یک ترکیب خوب از رنگ ها هستید. بسته به اینکه با چه تعداد رنگ در نهایت کار می کنید، طرح رنگ شما ممکن است شامل چندین ترکیب رنگ باشد.
هنگامی که به ترکیب رنگ برای وب سایت خود فکر می کنید، درک این تفاوت های رنگی بسیار مهم است. شما باید بدانید که چرا رنگهای خاص با هم کار میکنند و چگونه میتوانید رنگها را طوری تغییر دهید که با طرح شما مطابقت داشته باشند.
تئوری رنگ به ما می گوید که چه رنگ هایی با هم خوب کار می کنند. بنابراین وقتی نوبت به انتخاب رنگ برای پالت شما می رسد، چند جنبه پیشرفته تر از تئوری رنگ وجود دارد که می تواند به شما کمک کند تصمیم بگیرید کدام رنگ برای شما بهترین است.
قبلاً به نحوه ترکیب رنگ ها برای ایجاد رنگ های جدید اشاره کردم، اما باید به نحوه ترکیب رنگ های مختلف نیز توجه کنیم.
پنج ترکیب رنگ اصلی وجود دارد: مکمل ، مکمل تقسیم شده ، سه گانه و چهارتایی ، آنالوگ و تک رنگ .
- رنگ های مکمل روی چرخه رنگ مقابل یکدیگر قرار می گیرند. یک ترکیب رنگ مکمل از یک رنگ گرم و یک رنگ سرد تشکیل خواهد شد. قرمز و سبز یک جفت مکمل محبوب هستند.
- رنگ های مکمل تقسیم شده از یک رنگ پایه و دو رنگ که در مجاورت مکمل رنگ پایه هستند تشکیل شده اند.
- رنگ های سه گانه و چهارتایی روابط مشابهی دارند. سه گانه ها از رنگ هایی استفاده می کنند که به طور مساوی در چرخه رنگ قرار دارند (مانند قرمز، آبی و زرد). رنگهای تترادیک چهار رنگ هستند که از دو جفت رنگ مکمل (مانند قرمز، سبز، آبی و نارنجی) تشکیل شدهاند.
- رنگ های مشابه در چرخه رنگ در کنار یکدیگر قرار می گیرند. در نتیجه، رنگ های مشابه بسیار شبیه به هم هستند، مانند سبز و زرد-سبز.
- در نهایت، رنگ های تک رنگ به سادگی تغییراتی از همان رنگ هستند. این کار با استفاده از رنگها، سایهها و تنها انجام میشود.
به این ترکیب رنگ ها به عنوان ابزار خود فکر کنید. از آنجایی که این ترکیب ها همه کار می کنند، لازم نیست نگران عدم تطابق رنگ هایتان باشید.
اکنون که ترکیبهای دقیقی را که میتوانید به کار ببرید، میدانید، میتوانید به نحوه استفاده از آنها برای ایجاد یک طرح رنگی قدرتمند و جذاب فکر کنید.
4. آن را ساده نگه دارید
ممکن است به نظر برسد که ممکن است پیچیده شود، اما نباید اینطور باشد. در عوض، هنگام انتخاب طرح رنگ خود، به سادگی فکر کنید. یک طرح رنگی واقعاً پیچیده و شلوغ اغلب چشم را گیج می کند.
ساده نگه داشتن کارها دو فایده بزرگ دارد.
شاید بزرگترین مزیت این باشد که سادگی می تواند بدون زحمت یک طرح رنگ را به هم پیوند دهد. اگر فقط چند رنگ در کار دارید، همه چیز یکپارچه به نظر می رسد. (خب، حداقل اگر از یکی از ترکیب رنگ های ذکر شده در بالا استفاده کرده اید.)
مزیت دیگر این است که بینندگان مجبور نیستند برای پردازش آنچه در حال وقوع است سخت کار کنند. این یکی از ویژگی های یک وب سایت عالی است . اگر در مورد رنگ زیاده روی کنید، کاربران شما بیشتر گیج خواهند شد.
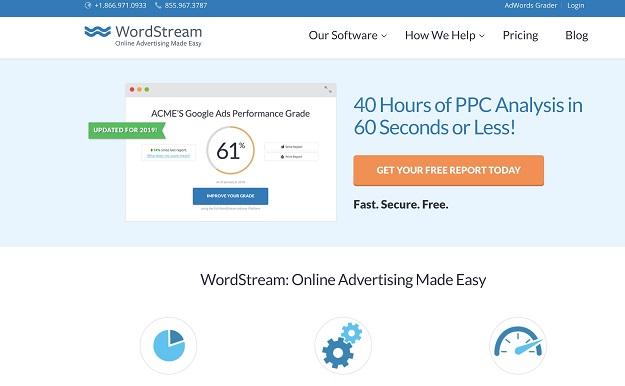
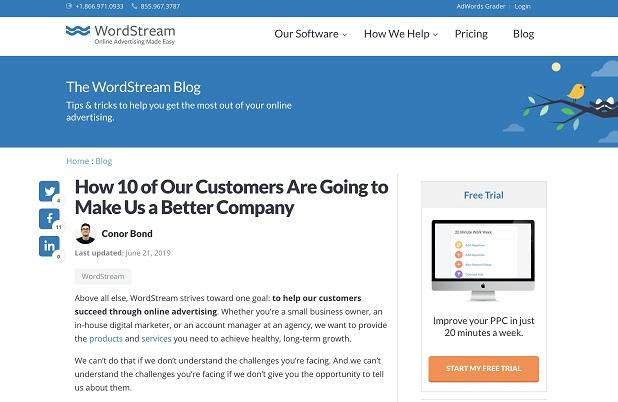
طرح رنگ WordStream یک مثال عالی است. صفحه اصلی فقط از سه رنگ استفاده می کند: آبی، نارنجی و سبز.

آبی و نارنجی رنگهای مرکزی در اینجا هستند و سایههای مختلف آبی بر صفحه غالب است. از رنگ نارنجی برای فراخوانی به عمل استفاده می شود و از آنجایی که نارنجی مکمل آبی است، این دکمه برجسته است و چشم را به خود جلب می کند.
با بازگشت به زبان رنگی که قبلا بررسی کردیم، میتوانیم آن را به عنوان یک ترکیب رنگی تک رنگ همراه با یک ترکیب مکمل طبقهبندی کنیم.
این طرح رنگ در سراسر سایت ثابت است. یکی از پست های وبلاگ به این صورت است :

این یک طرح رنگی ساده است، اما به دلیل سادگی فوق العاده موثر است . این نشان می دهد که درخشان تر همیشه بهتر نیست.
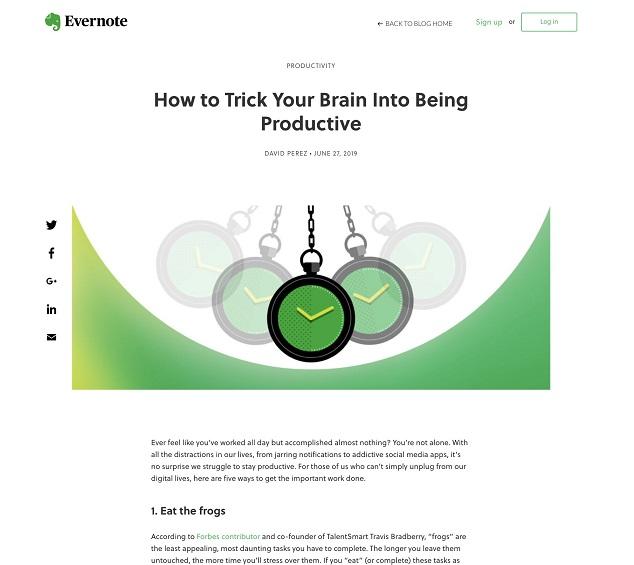
وبلاگ Evernote یک مثال عالی دیگر است:

طراحی وبلاگ حول رنگ سبز، که رنگ اصلی برند Evernote است، ساخته شده است. چند لمس خارقالعاده در اینجا وجود دارد - تصویر، دکمه ورود به سیستم و حتی لینکها همگی سبز هستند.
رنگ زرد بسیار خود را نشان می دهد و این طرح رنگ را مشابه می کند.

این طرحهای ساده تأثیر زیادی دارند - هنگام انتخاب طرح رنگ وبسایت خود این را در نظر داشته باشید.
5. رنگ های خود را تضاد کنید
بعد، به کنتراست فکر کنید. این یکی از مهمترین عناصر طراحی خوب است که می توانید هنگام ایجاد طرح رنگی وب سایت خود از آن استفاده کنید.
این به این دلیل است که کنتراست تأثیر ایجاد می کند. به طور خاص، کنتراست می تواند توجه را به قسمت های خاصی از صفحه جلب کند.
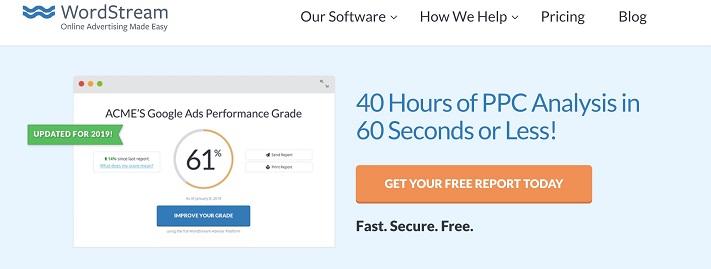
نگاهی دیگر به سایت WordStream بیندازید:

CTA نارنجی روی پسزمینه آبی نمونهای عالی از کنتراست در عمل است. در واقع، رنگ های مکمل به خوبی با هم کار می کنند، زیرا با یکدیگر تضاد دارند. تحقیقات شگفت انگیزی در مورد انتخاب رنگ CTA وجود دارد که ثابت می کند دکمه هایی که برجسته می شوند بهتر تبدیل می شوند.
بنابراین اگر چیزی دارید که واقعاً میخواهید کاربرانتان متوجه آن شوند، آن را در تضاد با بقیه صفحه (یا حداقل با عناصر طراحی که نزدیکترین به آن هستند) ایجاد کنید.
6. نام تجاری خود را یکپارچه کنید
در نهایت، در نظر بگیرید که برند شما چگونه در طرح رنگ شما نقش خواهد داشت. این احتمال وجود دارد که برند شما قبلاً رنگ های خاصی با آن مرتبط باشد. اگر اینطور است، می توانید از پالت رنگ موجود خود برای ایجاد طرح رنگی وب سایت خود استفاده کنید.
با این حال، ممکن است لازم باشد رنگ های برند خود را تغییر دهید. اگر یکی از رنگ هایی که انتخاب کرده اید معنی منفی دارد، ممکن است بخواهید رنگ دیگری را انتخاب کنید.
این نکته کلیدی در اینجا است - به تداعی رنگی که مردم با رنگ هایی که انتخاب کرده اید فکر کنید. آیا این تداعی ها با ارزش هایی که برند خود را بر اساس آن ساخته اید سازگار است؟
دیدن اینکه سایر برندها چه کاری انجام داده اند نیز مفید است. در اینجا یک مثال از Medium آورده شده است :

وقتی به تبلیغات نمایشی نگاه می کنید، اغلب می بینید که همان رنگ ها ظاهر می شوند . (آبی معمولا محبوب است.)
اکنون، طرح ریزی (رنگی) را شروع کنید!
اکنون شما تمام ابزارهای مورد نیاز برای ایجاد یک طرح رنگی جذاب و جذاب برای وب سایت خود را دارید.
تنها چیزی که باقی می ماند این است که بروید و آن را انجام دهید.
ممکن است کمی آزمون و خطا طول بکشد، اما این بخشی از فرآیند است. هر طرح رنگی خوب از تکرارهای نسبتاً خوبی برخوردار است.
یک چیز دیگر این است که این دانش در این مسیر مفید خواهد بود. این اصول طراحی کاربردهای بسیار بیشتری نسبت به طراحی وب سایت دارند. می توانید از آنها برای بهینه سازی مواردی مانند پست های رسانه های اجتماعی و اینفوگرافیک ها استفاده کنید. اما در حال حاضر، با وب سایت خود شروع کنید. اطلاعاتی را که از این راهنما آموخته اید بردارید و آن را له کنید! شما آماده هستید تا سایت خود را به بهترین شکل ممکن بسازید .